To keep you up to date with the latest and coolest trends in web development, this month I'm releasing a handpicked collection of some of the best resources that I’ve stumbled upon and deemed worthy of your attention.
<hr>
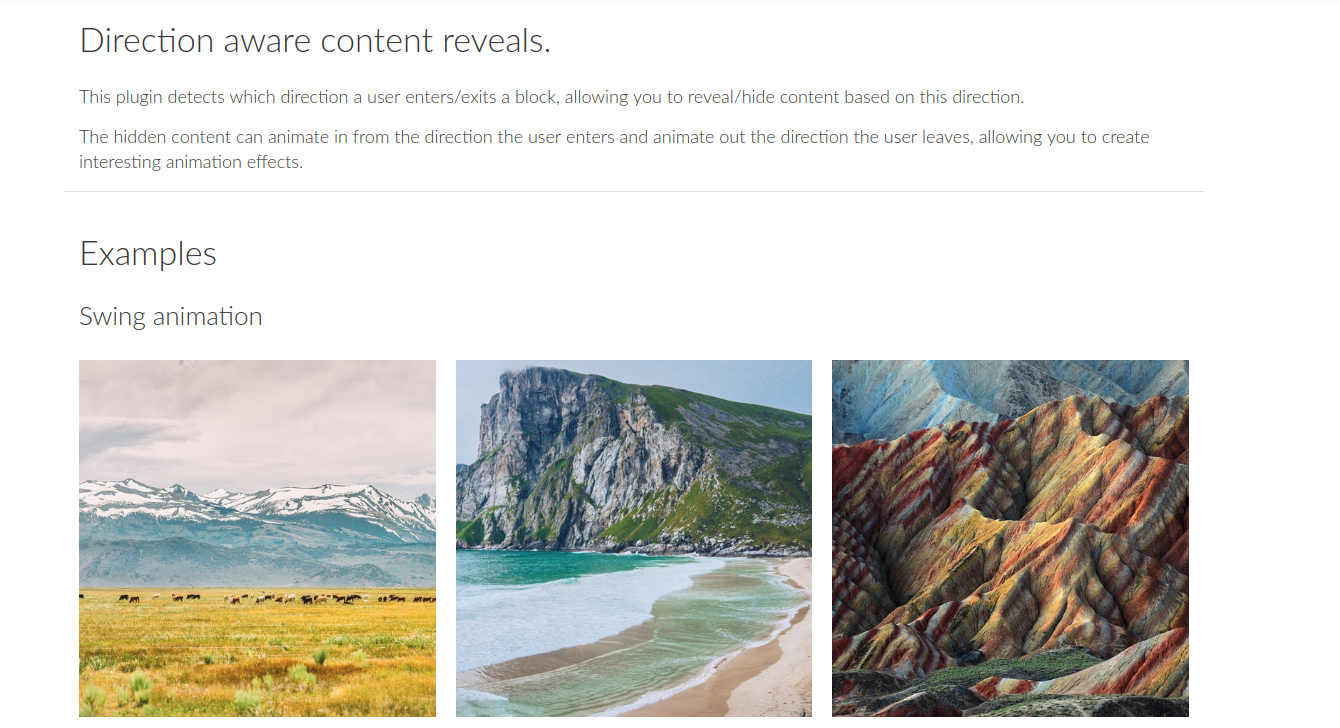
This plugin detects the direction from which the cursor enters or leave a block, allowing you to apply all kinds of cool effects and transitions. It offers a couple CSS animations out of the box, and you can create your own easily.
Carbon allows you to create and share beautiful images of your code. All you need to do is paste your code in the editor or just write it yourself. You can customize the way the image looks by changing the font styles, editor's theme, syntax hightlighting, and even the window buttons.
Axios offers a modern JavaScript solution for handling HTTP requests. It has a Promise-based API, that makes your code much more organized when working with async calls. The library can work in the browser, as well as in a node.js environment.
An intelligent browser based Webpack dashboard, which shows you all the important information you need from your webpack build. It shows you how well your assets perform in 12 different connection types, the size of all bundles in your project and has a beautified error output. It is still in beta version and a lot of new features are expected to be added.
This is a markdown and WYSIWYG editor that allows you to easily switch between markdown and WYSIWYG mode while writing. It offers live preview of the rendered HTML, immediate syntax error checking and synchronized scroll between markdown and preview mode. The editor also supports powerful extensions like color picker, chart code block, UML code block and more.
Micron is a library that allows you to add different CSS-powered animations to DOM elements. The interactions can be controlled by HTML data attributes or by chaining JavaScript methods to set the speed, easing and other options. Supports different interactions like shake, fade, bounce, swing and more.
Lit is an amazingly small and responsive CSS framework. It offeres 12 column responsive grid, different typography styles, custom inputs, three types of buttons and all of the features that a css framework should offer. Lit works on all modern browsers, as well as some older ones like IE11
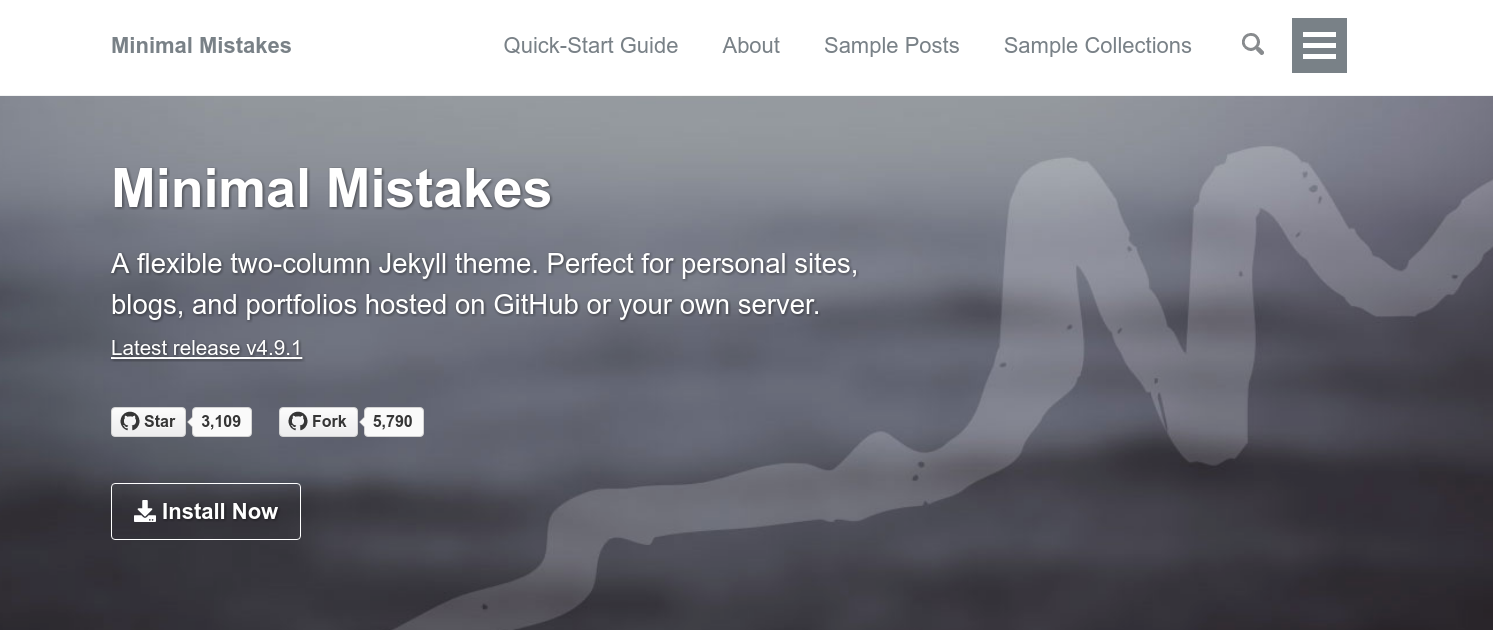
Minimal Mistakes is a flexible two-column Jekyll theme that can be used for personal sites, blogs and portfolios. It is completely customizable, 100% responsive and optimized for search engines. It has nine differet color variations, several responsive layouts and a number of built-in and ready to use components.
With Tachyons you can craft beautiful and responsive interfaces without almost no CSS. It is easy to use and customize, mobile-first and works well with React, Ember, Angular and other frameworks. What is more, it is extremely lightweight and has a very detailed documentation where you can find everything you need.
Wiki.js is a powerful wiki app built on Node.js, Git and Markdown. You can use the built-in editor to write your content in Markdown format that is automatically synced with your Git repository. The app has an integrated access control and assets manager and is designed to work with low CPU resources.
This is a fast, open-source framework for developing HTML5 games for desktop and mobile browsers. You can create games for iOS, Android and different native apps. It has a developer friendly API with great support and is actively developed and maintained. Recently, version 3.0 has been released which brings a lot of new features and functionalities.
SweetAlert 2 is a library for creating beautiful and responsive popup boxes. They are highly customizable, 100% responsive and look great on all screen sizes. With this library you can create a wide variety of different popup boxes with amazing styles, effects and animations.
Rekit is a toolkit that helps you to create amazing responsive web apps with React, Redux and React-router. The framework offers two powerful tools for working with the framework - a full-featured IDE called Rekit Studio, and an extensive command line interface for working from the terminal.
This is a collection of popular fonts and icons. It includes 39 patched font families and more than 1300 glyphs and iconsfrom popular icon sets such as Font Awesome, Devicons, Octicons and others. All fonts are compatible with Linux, macOS and Windows.
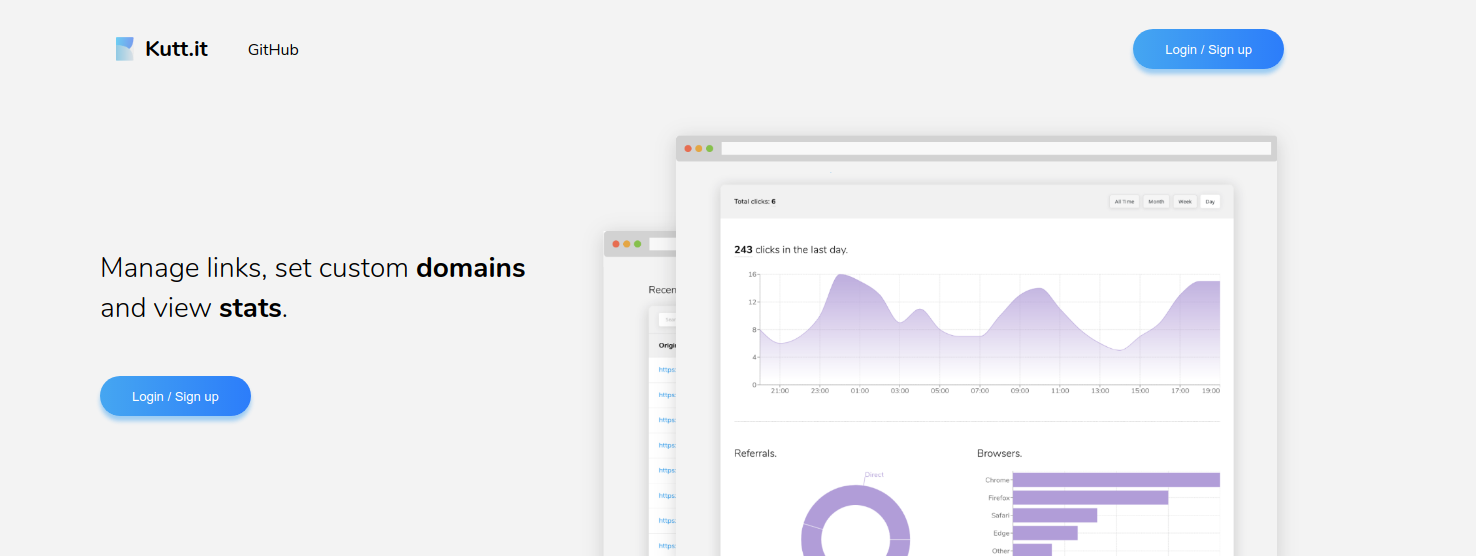
Kutt is a free and open-source library that you can use to shorten your URLs, manage links and set custom domains. It has an easy to use API which allows you to create and delete URLs and track them with detailed statistics.