
Many blogspot users contacted us how we managed to show responsive ad units on all our sites So today we will share the solution that will help you display responsive AdSense Ads in Blogger that is the only Fix to avoid the vacant space issue (no Ad being displayed) and you will also learn how to hide AdSense ads using the display:none property which is now amazingly allowed only for asynchronous ads by Google.
Update : Safely Hide AdSense Ads using "Display:none"
Why Should You use Responsive Ad Units?
Just like how a Responsive web design allows you to dynamically control the presentation of your webpage according to the properties of the screen size that it’s being viewed on similarly a responsive ad unit allows you to control the ad size on your page. You can choose which Ad size to display on your iPhone, Samsung, Tablet or iPad. You can also decide when to display ads and when to hide it for small screen devices.
Following are reasons why you should use responsive units
- Your Ads load asynchronously, thus making your page load faster as opposed to the Old Adsense Code which slows down web page loading.
- Automatic sizing based on the space available, shows high resolution ads to your visitors thus increasing overall CTR. Your ads will not look chopped or cut from edges on small screens.
- You can now Hide Ads! Google now allows users to use the display:none CSS property to hide Ad units. This is only allowed for responsive units.
- Mobilegeddon Penalty punishes sites that are not mobile friendly and which do not load fast. Responsive Ad units makes your ads fluid and flexible and make pages load faster, thus providing the best user interface.
The only drawback is that Adsense responsive Ads do not change size on device orientation unless page is reloaded. So same ad will be displayed in both landscape and portrait view when the user rotates the device without page reloading.
Why Do you See a Blank Space?
If you are seeing a blank space or empty Ad spot with no ad being displayed then you are probably making one of these mistakes:
Popular Reasons
- The Parent container has no width set: Async Ad code won’t load if you have not mentioned a width to the container where you placed the ad. You must define a class for your Ad code to control its display using CSS Media Queries.
- You didn't remove the data-ad-format tag: You will see the following error on your browser console when you forget to mention a width to the Ad container or when you have not removed the smart-sizing tag i.e. data-ad-format="auto" This tag is the major reasons for Ad not being displayed. Google need to work on it to make it work better.
- If ads are displaying fine on your sidebar widgets but not working inside blogger template then the only reason this is happening could be that you did not encode the HTML code correctly. We will discuss below how to do it.
Less Popular Reason
Your site uses third-party JavaScript: If you are using scripts to hide ads until all page content have loaded then Async Ad code won't load because it will not be able to calculate the required size for the responsive ad unit.
In both these cases, you will see a blank space and no Ad being displayed. We will guide you how to fix the first reason and for the 3rd-Party JavaScript thing, I am sure this does not apply to most users because rarely would anyone use such a script. So lets go straight to the solution!
Create a Responsive Ad Unit
Note: The method described below abides by the Google AdSense Program Policy rules and is safe and tested.
You will Create an ad unit in the usual way:
- Go To your Adsense Account
- Click My Ads tab
- Click "New Ad unit"
- Choose “Responsive” from the Ad size options
- Fill other details and click Save and get code.
Your code will look quite similar to this:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5679872456940800"
data-ad-slot="4890310675"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
From the above code you just need your data-ad-client alpha-numeric code and your data-ad-slot numeric code as shown bolded in the code above. Copy these two codes from the Adsense code you generated and keep them safe inside a notepad because we will need them later.
Add Responsive Ad Units inside Blogger Widgets
If you wish to add AdSense Content unit inside a widget on your sidebar then follow these steps:
1. Go To Blogger > Layout
2. Click "Add a Gadget"
3. Select "HTML/JavaScript" Widget
4. Paste the following code inside it
<style type="text/css">
.adslot_1 { max-width: 300px; height: auto; margin:10px 0px; }@media (min-width:100px) { .adslot_1 { width:125px; height:125px; } }
@media (min-width:180px) { .adslot_1 { width:180px; height:150px; } }
@media (min-width:200px) { .adslot_1 { width:200px; height:200px; } }
@media (min-width:250px) { .adslot_1 { width:250px; height:250px; } }
@media (min-width:300px) { .adslot_1 { width:300px; height:600px; } }
@media (min-width:336px) { .adslot_1 { width:336px; height:280px; } }
@media (min-width:468px) { .adslot_1 { width:468px; height:60px; } }
@media (min-width:728px) { .adslot_1 { width:728px; height:90px; } }</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle adslot_1"
style="display:inline-block;"
data-ad-client="xxxxxxx"
data-ad-slot="xxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Make these changes:
- Set 300px equal to your sidebar width. If your sidebar is 400px in size then set width to 400px. Suppose If you want to display ads on Footer or Header where you may even display large Leaderboard ads then you may set the width to 800px.
- Replace xxxxxxx with the alpha-numeric code of Client ID that you saved inside a notepad.
- Replace xxxxxx with the numeric code of your Ad slot that you saved inside a notepad.
5. Save your widget and you are all done!
The code above will display a Half Page Ad, Squares and Rectangles for small, medium and large sizes based on the Mobile Device Screen size.
The above code will display best performing Adsense ads on your sidebar. I have assigned the best performing Larger Ad units to the code above to give a higher CTR. The table below shows how great larger ad units perform compared to smaller units.
The above chart was shared by the AdSense optimization team in an online webinar.
Want to Add more Ad units?
If you want to add another Ad unit on your sidebar then you can use the same code as I shared above with a slight change.
- You will replace adslot_1 with adslot_2 everywhere. To add a third unit replace adslot_1 with adslot_3 and so on..
Add Responsive Ad Units inside Blogger Template
To ad responsive Ads inside the blogger template you need to make a slight modification to the code above. We need to encode the JavaScript code which renders the ads. I have made all changes for you. You just need to use the code below instead:
<style type="text/css">
.adslot_1 { max-width: 300px; height: auto; margin:10px 0px; }@media (min-width:100px) { .adslot_1 { width:125px; height:125px; } }
@media (min-width:180px) { .adslot_1 { width:180px; height:150px; } }
@media (min-width:200px) { .adslot_1 { width:200px; height:200px; } }
@media (min-width:250px) { .adslot_1 { width:250px; height:250px; } }
@media (min-width:300px) { .adslot_1 { width:300px; height:600px; } }
@media (min-width:336px) { .adslot_1 { width:336px; height:280px; } }
@media (min-width:468px) { .adslot_1 { width:468px; height:60px; } }
@media (min-width:728px) { .adslot_1 { width:728px; height:90px; } }</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><ins class="adsbygoogle adslot_1"
style="display:inline-block;"
data-ad-client="xxxxxxx"
data-ad-slot="xxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
The yellow highlighted region shows the encoded code. You will make same changes to the above code as you did for the sidebar. No extra steps involved here. Simply copy the code, make changes as guided and start enjoying a better Mobile revenue thanks to Google Adsense Responsive Ads!
See them in action!
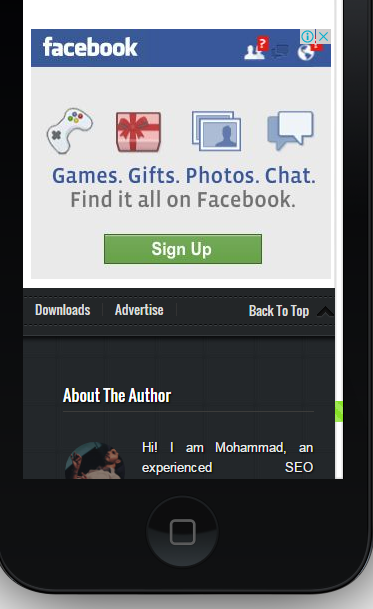
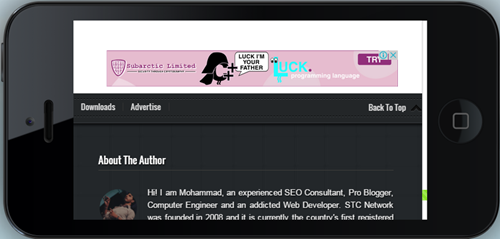
The ad in the footer of this blog is responsive so I am sharing some screenshots from iPhone devices to show how the ads auto adjusts itself based on device screen size.
Actual size on laptops and Tablets (728 X 90 Ad Size)
iPhone Portrait view (300 X 250 Ad Size)
iPhone Landscape view (468 x 60 Ad size)
Need Help?
This is the first and only tutorial which guides you properly on how to setup Responsive Ads on blogspot blogs, if you need any help or further assistance then please feel free to let us know by posting your question in the comment box below or by joining our 24/7 Free Help forum.
In our next tutorial, we will discuss how to use display:none property to hide Adsense on small screen devices. Till then do experiment with the code above and do let us know your feedback. Peace and blessings buddies! =)






0 comments:
Post a Comment