
In this tutorial I have taken example of MBT blog as it one of the best blogger blogs out there, its design is seemlessly responsive and extraordinary.
 Now when you are prepared with the core basics of how to use CSS3 Media Queries to design responsive blogger templates, its time to start with the header and then move towards content section, then sidebar and finally the footer. In default Blogspot Templates the Header consists of mostly two wide widget sections where the first section includes Blog Logo while the second section contains space for your Header Menu. In Custom templates the first Header widget section is further divided into two sub-sections which floats to left and right sides. The left section contains your Blog Logo Image or Title/Description and the right section is often a HTML/JavaScript widget where you can add any advertisement banner or content you may like.
Now when you are prepared with the core basics of how to use CSS3 Media Queries to design responsive blogger templates, its time to start with the header and then move towards content section, then sidebar and finally the footer. In default Blogspot Templates the Header consists of mostly two wide widget sections where the first section includes Blog Logo while the second section contains space for your Header Menu. In Custom templates the first Header widget section is further divided into two sub-sections which floats to left and right sides. The left section contains your Blog Logo Image or Title/Description and the right section is often a HTML/JavaScript widget where you can add any advertisement banner or content you may like. The header dimensions in Desktop devices are often too big roughly around 1366px to fit in Mobile devices which are 768px-320px in size. Therefore we will learn today how to center align these widgets and compress their container sizes to ensure they fit perfectly in different small screen devices. Lets get to work!
Replace a Static Header with a Responsive Header
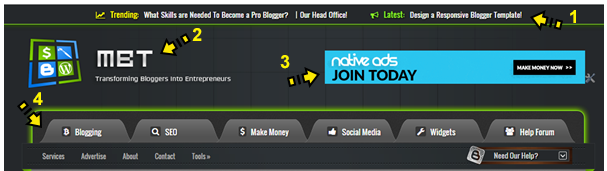
A default header is always static i.e. does not adopt to device screen size, not stretchable. The header below is static and it contains several sections of gadgets that we need to make mobile responsive.
Before: viptechworld.blogspot.com?m=0
Header consists of:
- Top Sticky bar
- Left: LOGO
- Right: Banner
- 2 Menus
Now after applying the CSS3 media queries we will be able to completely change the look of the Header widgets for mobile devices. As shown below, we have made simple changes to make sure every widget adopts automatically to a change in screen size.
After: viptechworld.blogspot.com?m=1
Header reorganized in this format:
- Sticky bar is removed using isMobileRequest
- LOGO now covers full width
- Banner pushed down and covers full width
- Menus replaced with a responsive menu and search box. You will add this menu by reading Part#4 of this tutorial.
- Note that we have removed the menus using isMobileRequest (Read Part#3.2)
Liked it? Lets learn how to accomplish it!
Find Elements' Parent Classes or IDs
I have written a detailed tutorial that you can read to learn how to find what is the parent class or parent ID of any HTML element on your webpage using browser inspection method. We will uses these Classes or IDs to control their appearances in mobile devices.
- Read: Use Chrome Inspect Tool
You can also find what are the classes of your header widgets by visiting the Layout page. The bolded text that you see are your Parent classes. In my case these are headerleft and headerright as shown below
Note: that classes start with a (.) symbol while IDs start with (#) symbol.
So in our case the parent classes or IDs are as follow:
- For Sticky bar it is: #bloggernotificationWrap
- For Logo it is .headerleft
- For banner it is .headerright
- For Menus it is #Main-Menu and #secondary-Menu
Select Device Breakpoints
Now you just need to add the following CSS codes in their respective breakpoints using the CSS Responsive Cheat Sheet (Refer Part#2) . Always start with larger screen sizes and then move to smaller break points.
Note: Refer to Part#2 of this tutorial series to understand what I mean by choosing breakpoints or ZONES
We will choose the 786px breakpoint which is ZONE4 . You will add the following CSS code inside this zone as shown below:
/*-----iPads, Tablets ZONE4 ----------*/
@media only screen and (max-width:768px) {
#header {overflow:hidden!important;width:100%!important;}
.headerleft{top:5px;margin-bottom:10px!important; width:100%;}
.headerright{float:none;margin:0 auto!important;width:100%;}.headerright a img,.headerleft a img{
max-width: 75%!important;height:auto;
margin-left: 0;
position: absolute;
left: 30px;}}
Important points to note:
- overflow property should always be added to the Parent container to avoid the horizontal scrollbar from appearing. The parent class of header is #header in all templates.
- Full width or 100% width is set for widgets you want to cover the entire screen and which may not float.
- !important declaration is added when you want to force this style to override all existing styles. If in case a style is not applied that you added in your stylesheet then add this declaration.
- I have declared a maximum width of 75% for the images inside Header widgets. They will appear in their original sizes but in case the images were too big for the Mobile screen then this declaration will take care of it and will not allow the width to exceed 75% of the full width available.
Remove Objects using isMobileRequest
Now instead of using Display:none to hide the stickybar and the menus from static header we wil instead use the conditional tag for mobile devices which is isMobileRequest and this method is SEO friendly and really speeds up the webpage.
- Please read Part#3.2 of this tutorial to learn what this condition does.
All you need to do is to enclose the sticky bar container and menu containers inside the conditional tag as follows
<b:if cond='data:blog.isMobileRequest == "false"'>
<div id="bloggernotificationWrap">
-----------------
--------------</div>
</b:if>
<b:if cond='data:blog.isMobileRequest == "false"'>
<nav id="Main-Menu">
-----------------
--------------</div>
</b:if>
<b:if cond='data:blog.isMobileRequest == "false"'>
<div id="secondary-Menu">
-----------------
--------------</div>
</b:if>
Save your template and you will find your header all responsive in a blink of an eye! :)
Need Help?
The tutorial above may sound a little techy for those who are not well versed with basics of HTML and CSS. But no worries your brother is here and the Forum community is here to help you 24/7 =)
Feel free to ask us as many questions as possible and we would love to help. Peace and blessings buddies. May we all prosper and live happy forever. God bless you all! ^_^




0 comments:
Post a Comment